오늘은 UX/UI 웹사이트 용어에 대해 알아보려 한다.

역기획 스터디 당시 어플리케이션을 들여다보면서 파트 분배를 하는 시간이 있었다.
나는 이제 막 직무전환을 결심하고 뭐라도 해보자! 하는 마음으로 참여했기 때문에 부끄럽게도 팀원들이 서로 하는 말을 대부분 알아듣지 못했다.
스터디가 끝나고 집에와서 자책을 많이 했는데 앞으로 더 못 알아 듣는 단어가 없도록 공부를 해야겠다는 마음이 컸다.
그래서 UX/UI 웹사이트 용어에 대해 공부하게 되었다.

그래도 공부를 하다보니 상당히 재미있고 왜 이런 이름들이 지어졌는지 알게되었다.
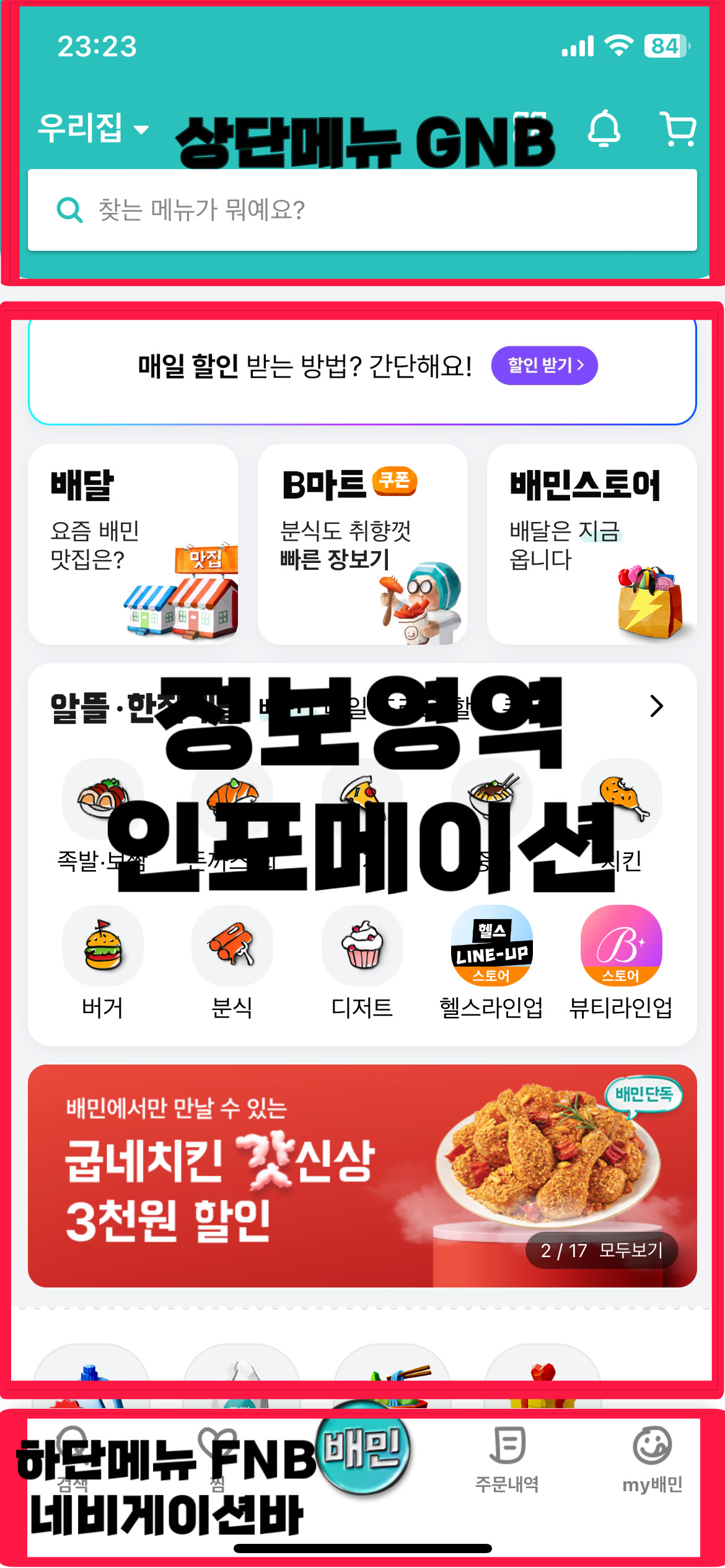
1. GNB (Global Navigation Bar)
웹사이트 전체에 똑같이 적용되는 공통 네비게이션 바이다.
메인메뉴, 대분류메뉴, 전체사이트에서 사용되는 공통메뉴바.
보통 사이트에서 최상단에 위치하고 있어 메인메뉴라고도 불리며, GNB의 Global 역시 모든영역에 해당된다는 의미를 가지고 있다.

2. LNB(Local Navigation Bar)
GNB 버튼을 클릭하거나 마우스를 호버 했을 때 소제목 형식으로 나오는 메뉴이다.
현재 서비스영역 (Local)만 해당하고, LNB의 Local은 특정 영역으로 한정한다는 의미가 있어 서브메뉴라고도 불린다.
서브메뉴, 중분류 메뉴 등 분류 별로 사용 된다.

3. SNB(Side Navigation Bar)
메인메뉴, 서브메뉴를 제외한 나머지 메뉴를 사이드 메뉴라고 부른다.
보통 왼쪽이나 오른쪽에 위치하고 있어 Side 라고 표현되고 있고,
보편적으로는 대다수 왼쪽에 위치 하고 있기 때문에 LNB(Left Navigation Bar)라고도 한다. (기타 메뉴바 라고도 함)

4. FNB(Foot Navigation Bar)
웹사이트 가장 하단에 위치하는 영역이다.
GNB처럼 모든 페이지에 공통으로 노출되는 영역이며, 가장 하단에 위치하기 때문에 Foot의 의미를 사용한다. (Footer 라고도 함)
하단메뉴, 하단로고, 주소, 카피라이팅 영역으로 사이트의 정보가 담겨있다.

영어를 약자로 줄여놓은 GNB, LNB, SNB, FNB에 대하여 알아보았는데 생각보다 뜻이 직관적이여서 이해가 금방 되었고, 나는 사진으로 보니 단번에 외우게 되었다.
이 글을 읽고 있는 PM, 기획자 취준생분들 모두 화이팅이다!!
'PM기획' 카테고리의 다른 글
| IA(Information Architecture)이란 무엇일까? (1) | 2023.11.12 |
|---|---|
| 어드민(administer)이란 무엇일까? (0) | 2023.11.10 |

